Важно, чтобы интерфейс сайта или приложения был удобен для всех пользователей. Инклюзивный дизайн помогает расширить аудиторию продукта и повысить ее лояльность.
При создании сайта или сервиса необходимо позаботиться о всех категориях пользователей. Инклюзивный дизайн, ориентированный на правила цифровой доступности, позволяет решить эту задачу. Многие крупные компании, такие как "Сбербанк" и Google, имеют собственные руководства по инклюзивному дизайну. А крупные разработчик, например такие, как INTEC, которые предлагают готовые решения для сайтов и интернет-магазинов с уже включённой в шаблон адаптивной вёрсткой для любых гибких настроек.
Инклюзивный дизайн — это не просто тренд
Современный мир насчитывает более миллиарда людей с инвалидностью. Для многих из них повседневные взаимодействия с цифровыми продуктами представляют серьезные трудности: будь то нажатие маленьких кнопок, чтение мелкого шрифта или восприятие аудиосигналов. Чтобы решить эту проблему, в 2008 году был разработан WCAG - международный стандарт доступности цифрового контента. Особую актуальность данная тема приобретает сейчас, когда цифровые технологии все глубже интегрируются в нашу жизнь.Недавнее исследование, проведенное среди пользователей мобильных устройств, показало высокую значимость для аудитории возможности адаптации продуктов под их личные потребности. Около 50% респондентов отметили, что пользуются такой функцией при ее наличии.
Наиболее востребованными оказались опции увеличения размера текста и выбора темной темы оформления - они важны для 30% опрошенных. Это свидетельствует о том, что люди с особыми потребностями составляют значительную часть аудитории, а значит, являются потенциальными клиентами.
Помощь людям с нарушениями зрения
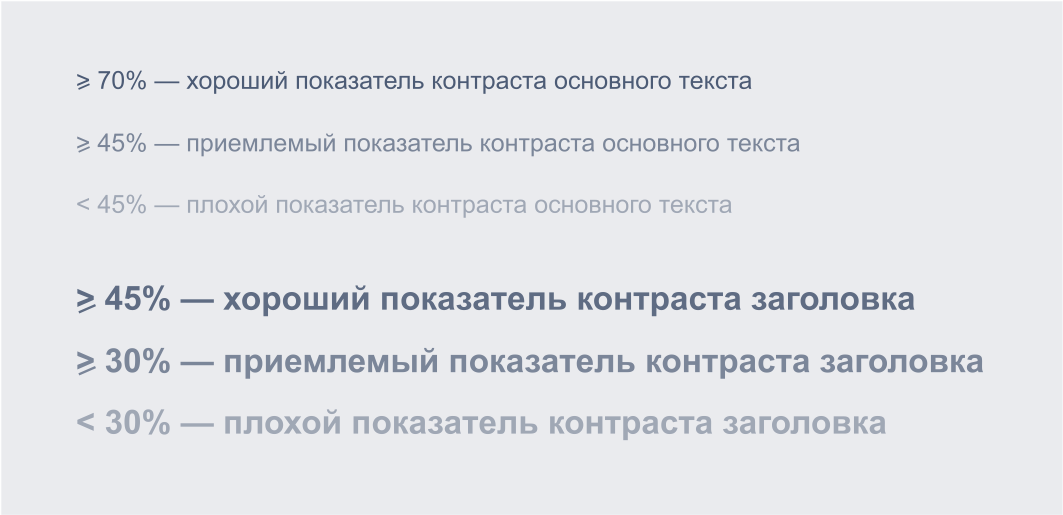
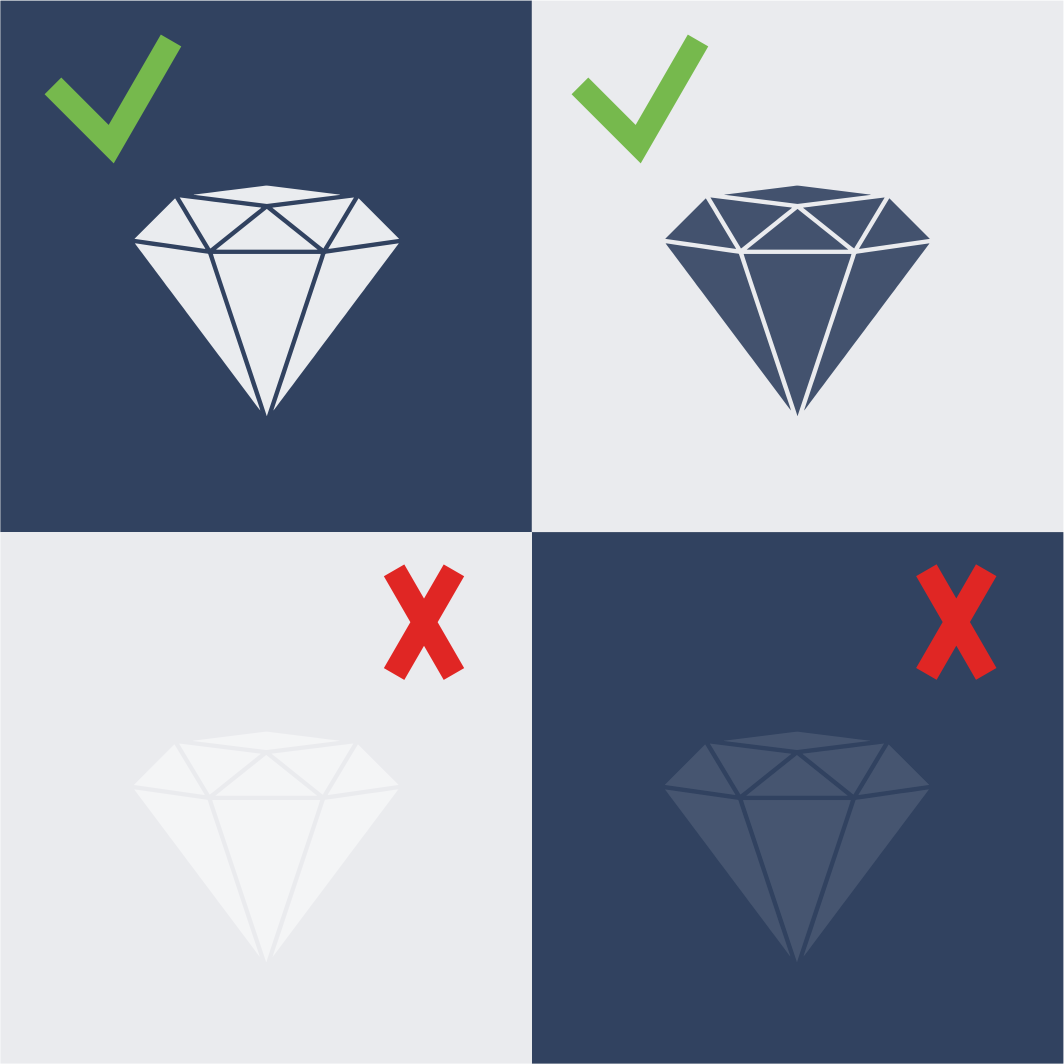
Не у всех людей зрение одинаково хорошее. Для тех, у кого оно слабое, особенно важен контраст текста, критерии которого закреплены в стандартах WCAG.

Эти стандарты применяются именно к текстовому контенту. В отличие от него, изображения и другие важные элементы интерфейса не обязаны соответствовать тем же требованиям по контрастности. Так, для иконок WCAG рекомендует использовать контраст не ниже 3:1.

Проверить, соблюдены ли на сайте или в приложении нормативы WCAG, можно с помощью специальных онлайн-сервисов или встроенных в браузер плагинов.
Еще один аспект инклюзивного дизайна - размер шрифта. Здесь однозначных предписаний нет, так как символы одного кегля в разных начертаниях могут значительно различаться по высоте. Общий совет — применять минимум 16 пикселей для основного текста, а WCAG рекомендует увеличивать кегль в 1,5 раза.
Пользователи, которым нужен крупный шрифт, могут сами масштабировать его с помощью сочетания клавиш Ctrl + или -. Чтобы при этом не приходилось прокручивать контент по горизонтали, важна адаптивная верстка.
Так выглядит главная страница нашего сайта в 100% масштабе в десктопной версии.

Так, выглядит эта же страница при масштабировании до 200% интерфейс меняется, подстраиваясь под вертикальную ориентацию, как на мобильных устройствах. Благодаря этому клиенты могут читать крупный текст, не прибегая к горизонтальной прокрутке.

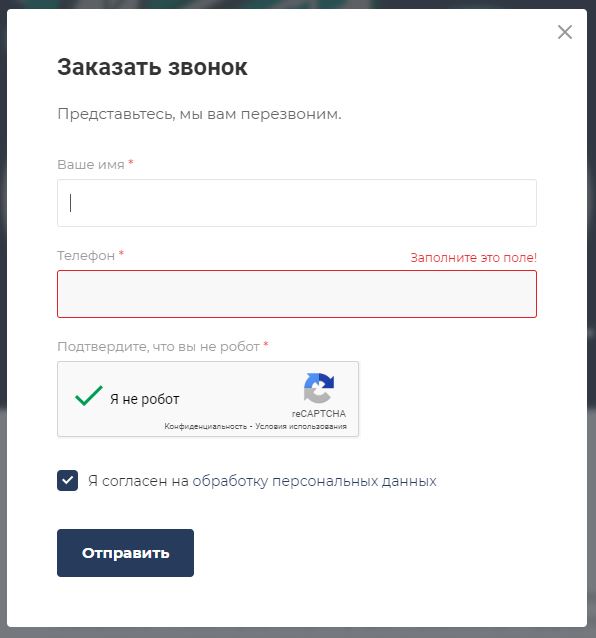
Еще одним важным аспектом инклюзивного дизайна является цвет. Его восприятие может быть нарушено, например, у людей с дальтонизмом. Таким пользователям необходимы дополнительные визуальные подсказки, помимо цветового кодирования. Так, традиционно красный цвет используется для обозначения ошибок. Однако одного лишь изменения цвета будет недостаточно, если пользователь не может его различить. В этом случае важно четко пояснять, что именно произошло.

Для незрячих людей увеличение масштаба, повышение контрастности и другие визуальные улучшения не будут эффективны. Вместо этого для них применяются специальные программы - скринридеры, которые озвучивают текстовое содержание экрана. Эффективность работы скринридера зависит не только от усилий дизайнера, но и от действий программиста. Разработчик должен качественно размечать элементы интерфейса, чтобы скринридер мог корректно озвучивать их назначение - где находится кнопка, заголовок или подпись.
Еще одно важное требование - информативность интерфейсных элементов. Они должны помогать пользователю ориентироваться и понимать, что происходит, без погружения в контекст.
Упрощаем и структурируем контент
Цель инклюзивного дизайна - сделать интерфейс максимально доступным для пользователей. Это особенно важно для людей с дислексией, которым сложно воспринимать декоративные шрифты или страницы с непродуманной структурой.Для дислексиков предпочтительнее использовать символы в привычной форме. Например, декоративная буква "А" в виде звезды, даже при применении качественного шрифта, затруднит восприятие текста. Необычное начертание может вызвать трудности и у пользователей, не страдающих дислексией, особенно если они спешат или испытывают усталость.
Гайдлайны Google рекомендуют грамотно компоновать связанные элементы интерфейса. Пользователи, как правило, мысленно разделяют контент на смысловые блоки. Если начало предложения находится в правом верхнем углу страницы, а его окончание - в левом нижнем, это может выглядеть оригинально, но существенно затруднит чтение.

Помощь людям с двигательными нарушениями
Некоторым пользователям может быть сложно одновременно задействовать обе руки или попасть пальцем на небольшие кнопки. Рекомендации от Google и "Сбера" советуют увеличивать размеры кликабельных элементов интерфейса. Оптимальный размер для кнопок составляет 44 х 44 пикселя. Аналогично, расстояние между интерактивными элементами должно быть не менее 8 пикселей.

Некоторым пользователям может быть сложно одновременно задействовать обе руки или попасть пальцем на небольшие кнопки. Рекомендации от Google и "Сбера" советуют увеличивать размеры кликабельных элементов интерфейса. Оптимальный размер для кнопок составляет 44 х 44 пикселя. Аналогично, расстояние между интерактивными элементами должно быть не менее 8 пикселей.

Эти требования позволяют облегчить взаимодействие для пользователей с различными физическими особенностями. Крупные, хорошо разнесенные кнопки делают интерфейс более доступным, снижая вероятность случайных срабатываний или промахов. Таким образом, следование рекомендациям по размерам и компоновке интерфейсных элементов является важной частью инклюзивного дизайна. Это помогает сделать цифровые продукты удобными для широкого круга пользователей с разными возможностями. Если не получается сделать кнопки и другие интерактивные элементы достаточно крупными, важно предусмотреть вокруг них свободное пространство. Это позволит пользователям легче попадать в нужную область, даже если они не могут точно наводить курсор.
Кроме того, сама кликабельная зона вокруг элемента должна быть достаточно большой. Не все пользователи способны точно попадать прямо в саму кнопку, поэтому важно учитывать этот фактор при проектировании.При создании инклюзивного дизайна также необходимо корректно настраивать управление с помощью клавиатуры. Это позволит обеспечить удобство для пользователей, которым проще взаимодействовать с интерфейсом с помощью клавиш, а не мыши или тачпада.
Таким образом, важно предусматривать достаточный размер и зону отклика интерактивных элементов, а также качественно прорабатывать возможность управления с клавиатуры. Эти меры помогают сделать интерфейс более доступным для широкого круга пользователей с разными физическими возможностями.
О важности других нарушений
Нельзя забывать и о людях с частичной или полной потерей слуха. Для таких пользователей необходимо предусматривать субтитры в онлайн-видео и аудиоконтенте. Аналогичные меры нужны и в интерфейсах сайтов и приложений - там, где используются звуковые оповещения, требуется добавлять соответствующие визуальные индикаторы.Еще одна категория пользователей, о которых следует позаботиться - люди с эпилепсией. Для них активная анимация может стать триггером обострения заболевания. Гайдлайны Google рекомендуют автоматически отключать мигающие и другие потенциально опасные эффекты после пяти секунд.
Учесть все особые потребности при разработке инклюзивного интерфейса практически невозможно. Но стоит начинать с создания качественного продукта для массовой аудитории. Устранение проблем с контрастностью, избыточной анимацией и другими недочетами пойдет на пользу всем пользователям.
Таким образом, инклюзивный дизайн требует комплексного подхода к обеспечению доступности для людей с различными физическими и ментальными особенностями. Это непростая, но важная задача для современных цифровых продуктов.
Доступность для всех — это возможно?
Даже строгое следование рекомендациям WCAG не позволяет создать универсальный дизайн, одинаково удобный для всех пользователей. Зачастую улучшение доступности для одной группы может усложнить взаимодействие для другой.Показательный пример - ситуация, когда в 2021 году одна известная социальная сеть обновила свой интерфейс, заявив о повышении инклюзивности. Действительно, были внедрены улучшения для слабовидящих пользователей - улучшенная контрастность, увеличенные интервалы и пр. Однако многие другие категории пользователей остались недовольны изменениями.
В комментариях люди писали, что новый шрифт усложнил восприятие текста для дислексиков, а повышенная контрастность вызывает мигрень. Компания дала обратную связь, но не вернула старый дизайн. Хотя позитивные отзывы об изменениях тоже были, требования исправить ситуацию не прекращались.
Этот кейс демонстрирует, что невозможно полностью учесть потребности каждого человека. Возможно, единственный выход - дать пользователям инструменты для самостоятельной кастомизации интерфейса под свои нужды. Если такой опции нет, стремление к инклюзивности порой приводит к обратному эффекту.
Как сделать дизайн сайта доступным: практические советы
- Обеспечьте достаточный контраст.
Проверяйте, чтобы текст хорошо читался на фоне. Пользуйтесь инструментами проверки контрастности. - Выбирайте простые и читабельные шрифты.
Избегайте декоративных или узких начертаний, которые могут затруднить восприятие для людей с дислексией. - Делайте элементы управления достаточно крупными и с хорошими отступами.
Это поможет пользователям с нарушениями моторики точно попадать по кнопкам. - Обеспечивайте возможность управления сайтом с клавиатуры.
Добавляйте фокус-индикацию, чтобы было понятно, на каком элементе находится курсор. - Предусматривайте текстовые альтернативы для всех визуальных элементов.
Добавляйте подписи к изображениям, видео и другим медиа. - Делайте возможным увеличение размера шрифта без потери функциональности.
Убедитесь, что текст не накладывается друг на друга при масштабировании. - Избегайте использования мигающих, мерцающих или быстро движущихся эффектов, которые могут вызвать приступ у людей с эпилепсией.
- Предоставляйте возможность выключать или замедлять анимацию и видеоролики.
Не допускайте автоматического проигрывания медиа. - Обеспечивайте наличие субтитров и/или транскриптов для всего аудио- и видеоконтента.
Это поможет людям с нарушениями слуха. - Регулярно тестируйте сайт на доступность.
Это можно сделать с помощью специальных инструментов и привлекайте представителей различных целевых аудиторий.
А можно ли получить инклюзивный дизайн сайта быстро и с гибкой адаптацией контента под любые задачи, а ещё без большого бюджета на разработку?
Конечно можно!
Компания INTEC предлагает готовые решения для сайтов и интернет-магазинов с простой интеграцией с искусственным интеллектом и голосовым поиском.
О преимуществах готовых решений от INTEC вы можете ознакомиться на нашем сайте.
А также закажите в компании ENTERSALES разработку сайта и интернет-магазина на готовых решениях и мы предоставим дизайнера, который сделает ваш сайт по запросу максимальной инклюзивности и доступности визуального оформления для всех групп пользователей. Закажите "Обратный звонок" на нашем сайте и получите бесплатную консультацию специалиста.

